當我們完成 GTM 帳戶設定,那僅是一個容器而已,並未包含任何的第三方追蹤代碼(例:Google Analytics),現在就來教大家如何透由 GTM 加入 Google Analytics 追蹤代碼 (GATC)。
Tips: GTM 基本功能說明:
大致常用項目有下列三項,下面介紹一些基本概念。
- 代碼(Tags):是指在網頁上執行的一段程式碼,例:Google Analytics、AdWords、Facebook Pixel 等代碼。
- 觸發條件(Triggers):系統會在執行階段判斷「觸發條件」為 true 或 false,例:當網頁路徑包含“gtm”時,則啟動代碼。
- 變數(Variables):這個比較難說明點,大致上變數是指定追蹤網站中的各項元素屬性與數值,例:元素屬性為title、alt等。
- 官方說明》代碼、觸發條件、變數和資料層
※如果對於 GTM 設定還不了解,可以先瀏覽此篇教學:如何安裝 Tag Manager? GTM 教學讓你學會設定與管理
Google Tag Manager 安裝 Google Analytics 追蹤代碼追蹤代碼追蹤代碼
Step1.登入 Google Tag Manager 代碼管理工具,選擇預安裝的帳戶/容器。
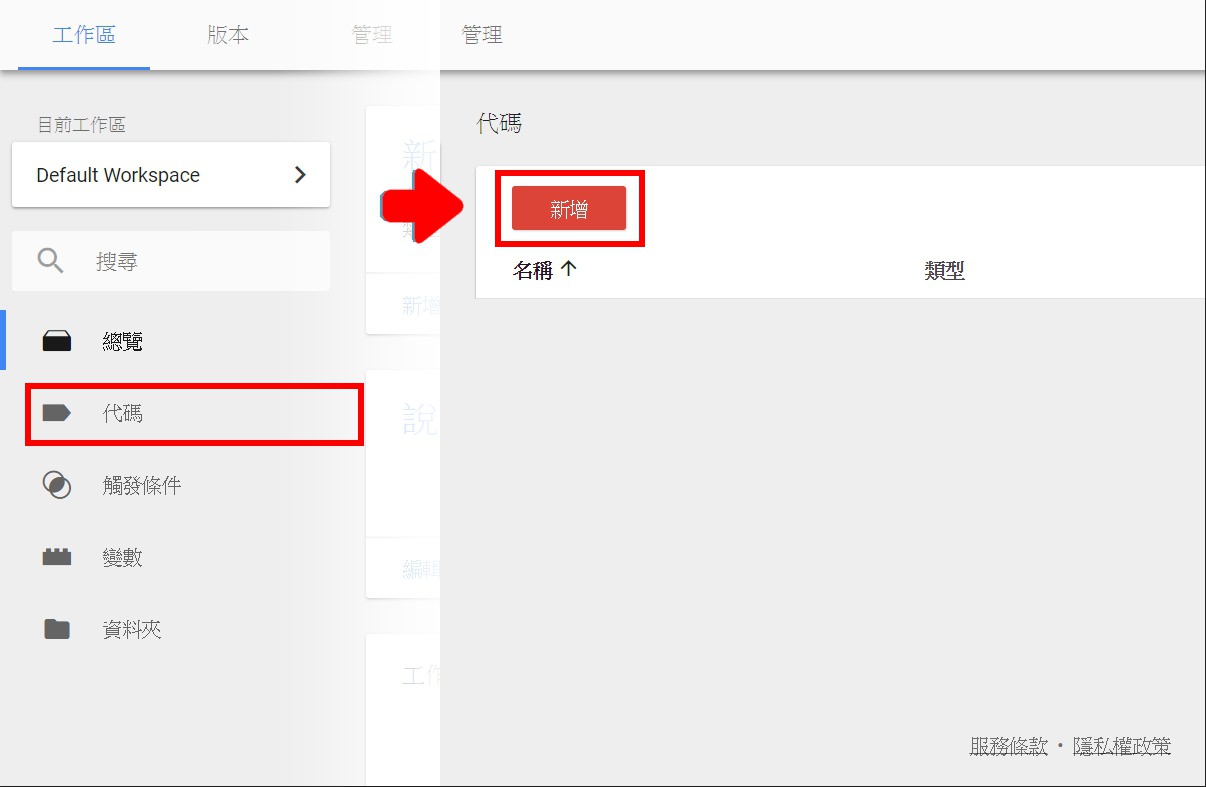
Step2.進入容器後,會直接顯示工作區畫面,接下來點擊左邊的「代碼」選項,然後點擊「新增」即可。

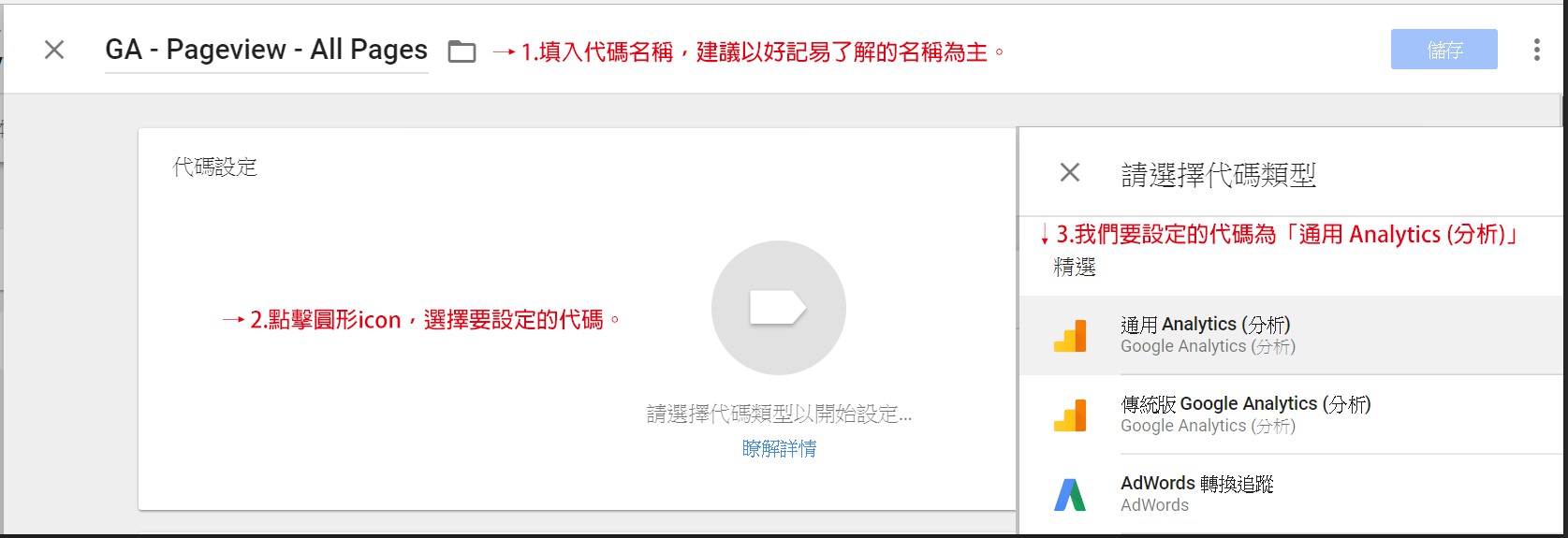
Step3.填入代碼名稱(建議以好記易了解的名稱為主),填寫完後點擊灰色的 icon 選擇代碼類型,選擇「通用 Analytics (分析)」。

Step4.選擇「新增變數」。

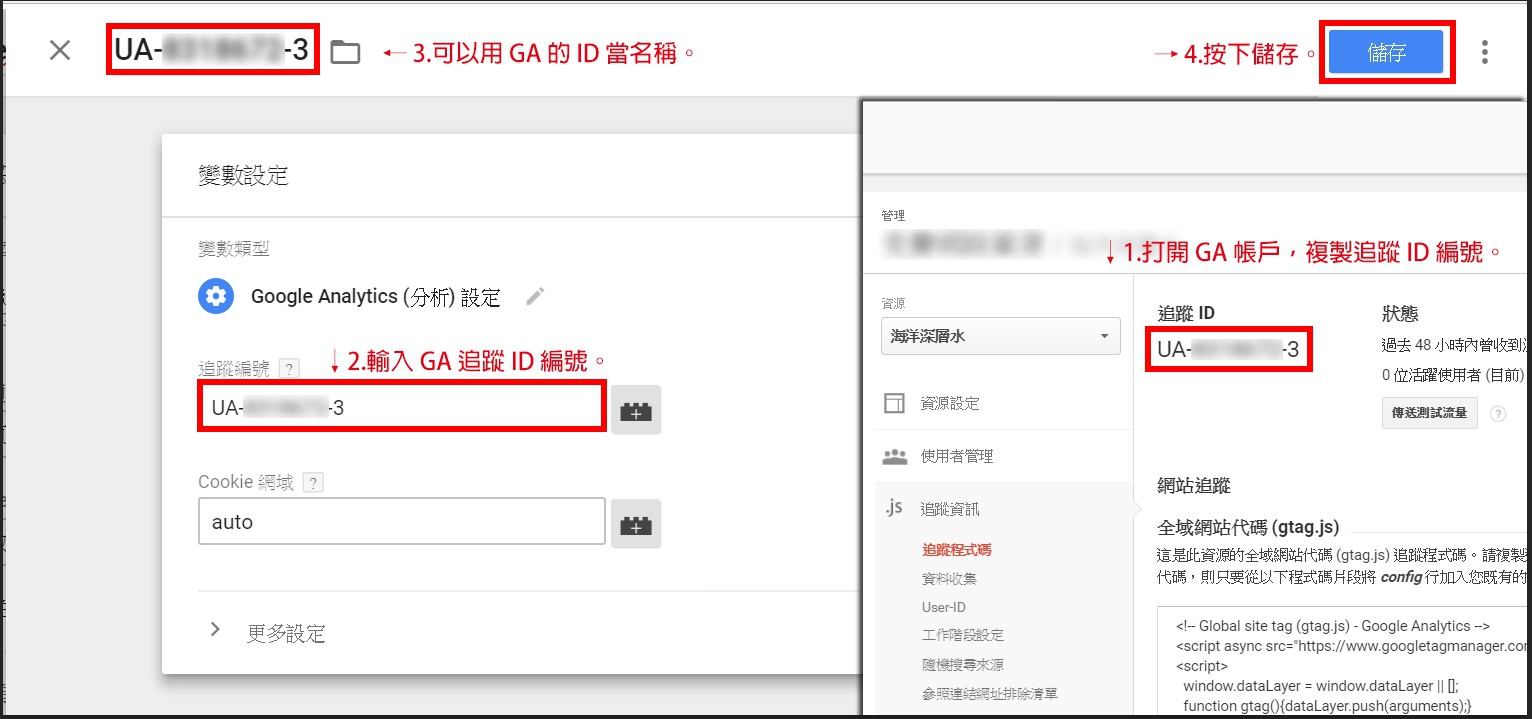
Step5.變數類型為「Google Analytics (分析) 設定」,在設定前可以切換到 GA 帳戶的「資源」層級,先複製「追蹤 ID」,再回到變數設定,在追蹤編號欄位中輸入 GA 追蹤 ID (UA-xxxxxxxx-1),輸入完後按下右上的儲存即完成變數的新增。

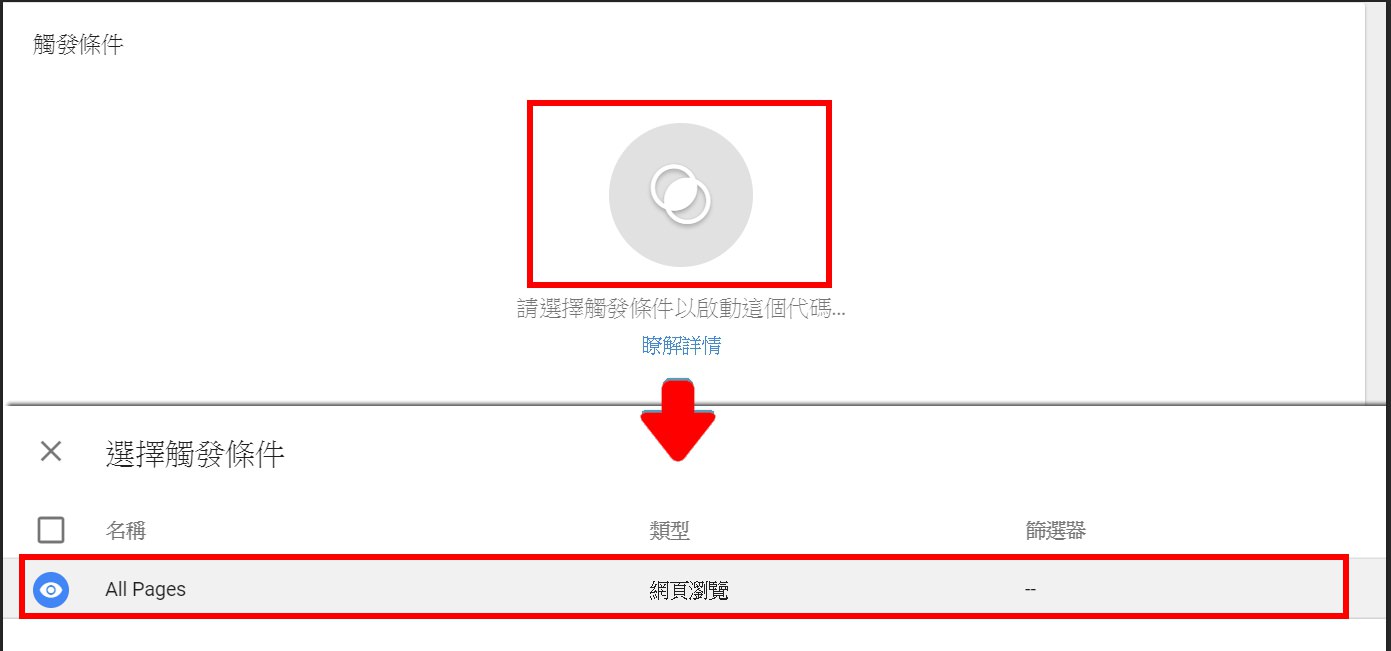
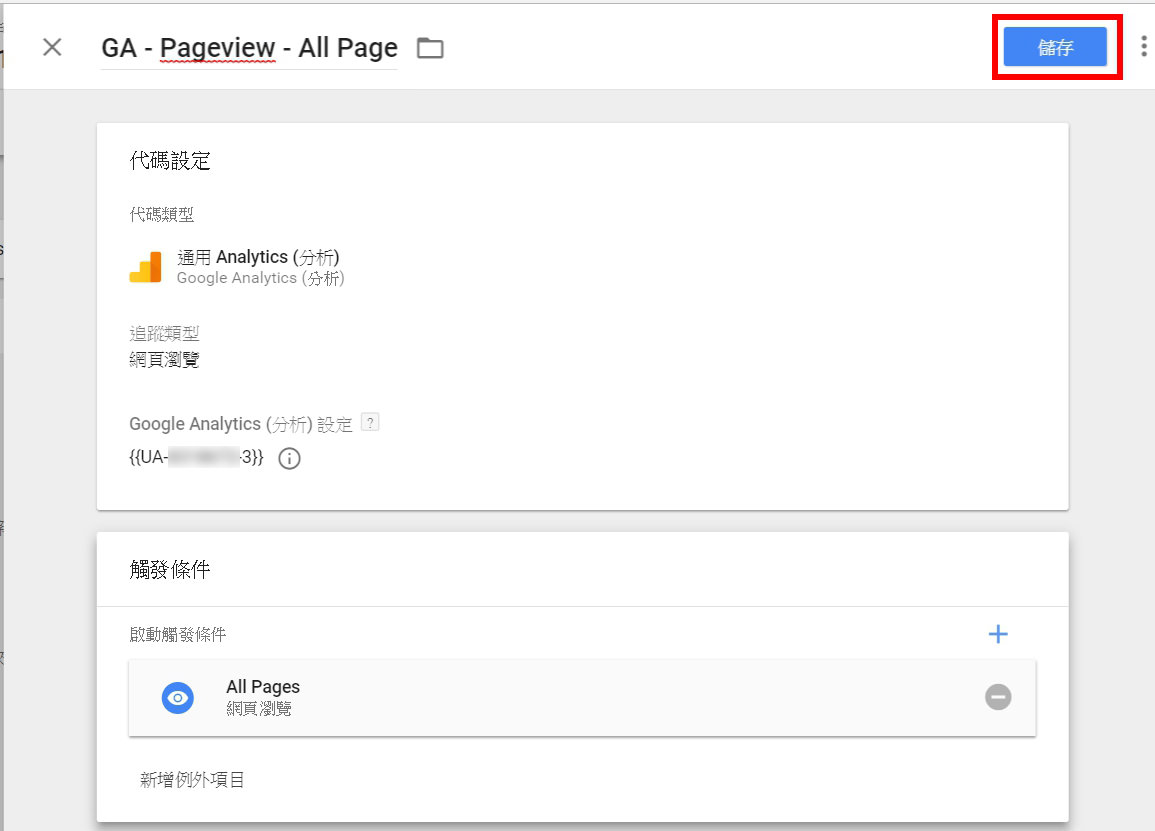
Step6.選擇觸發條件,因為是要追蹤網站每一頁狀況,所以觸發條件選擇「All Page」。

完成上述的步驟,按下右上方的「儲存」鍵,即完成設定。

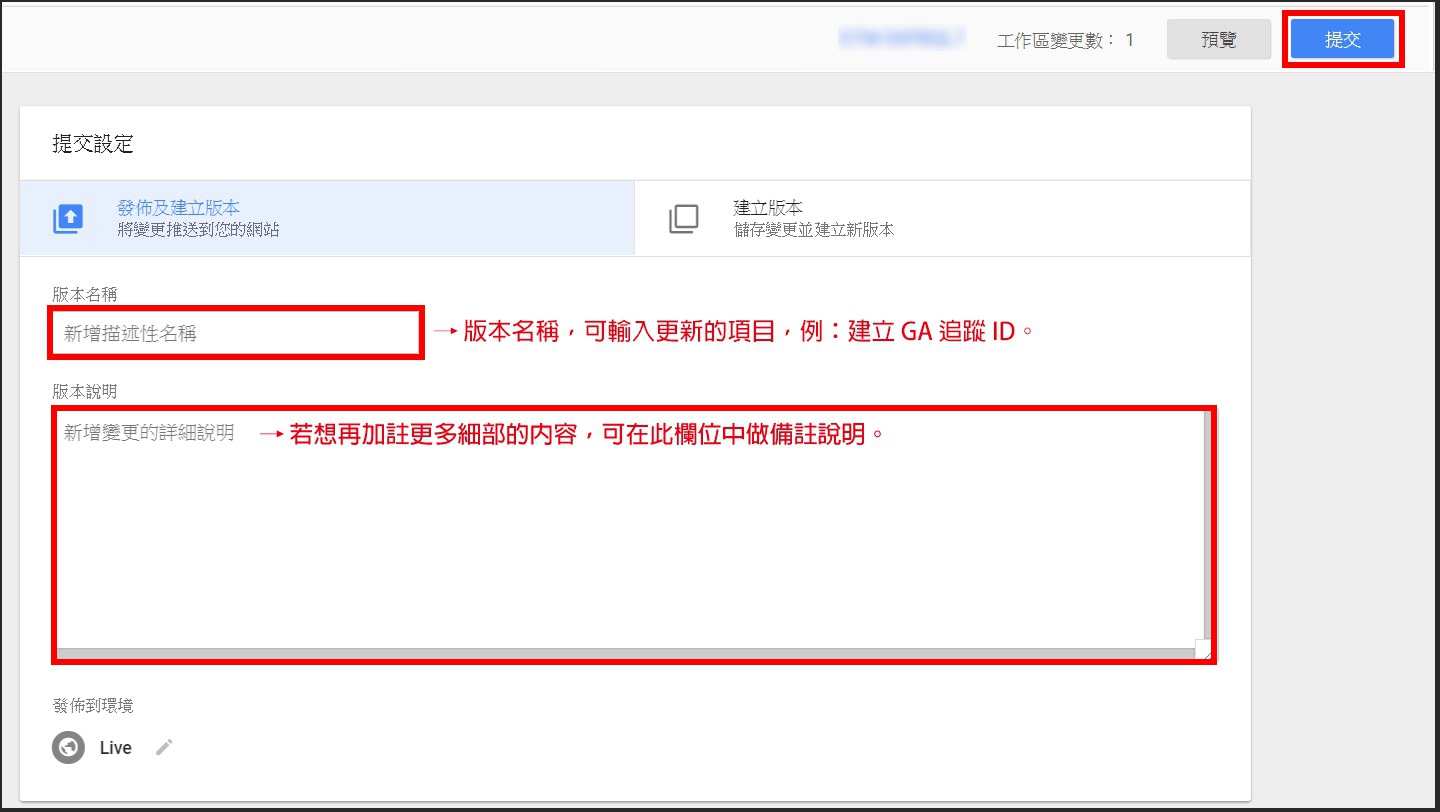
Step7.最重要的一件事!當我們完成儲存後,那只是設定代碼的一個過程,最後一定要按下右上方的「提交」鍵,GA 才能開始運作,否則等到天荒地老,GA 可是不會有數據的喔!

接下來,就是要來檢查 GA 是否有安裝成功及正常運作,大致上有幾個方法提供給大家參考:
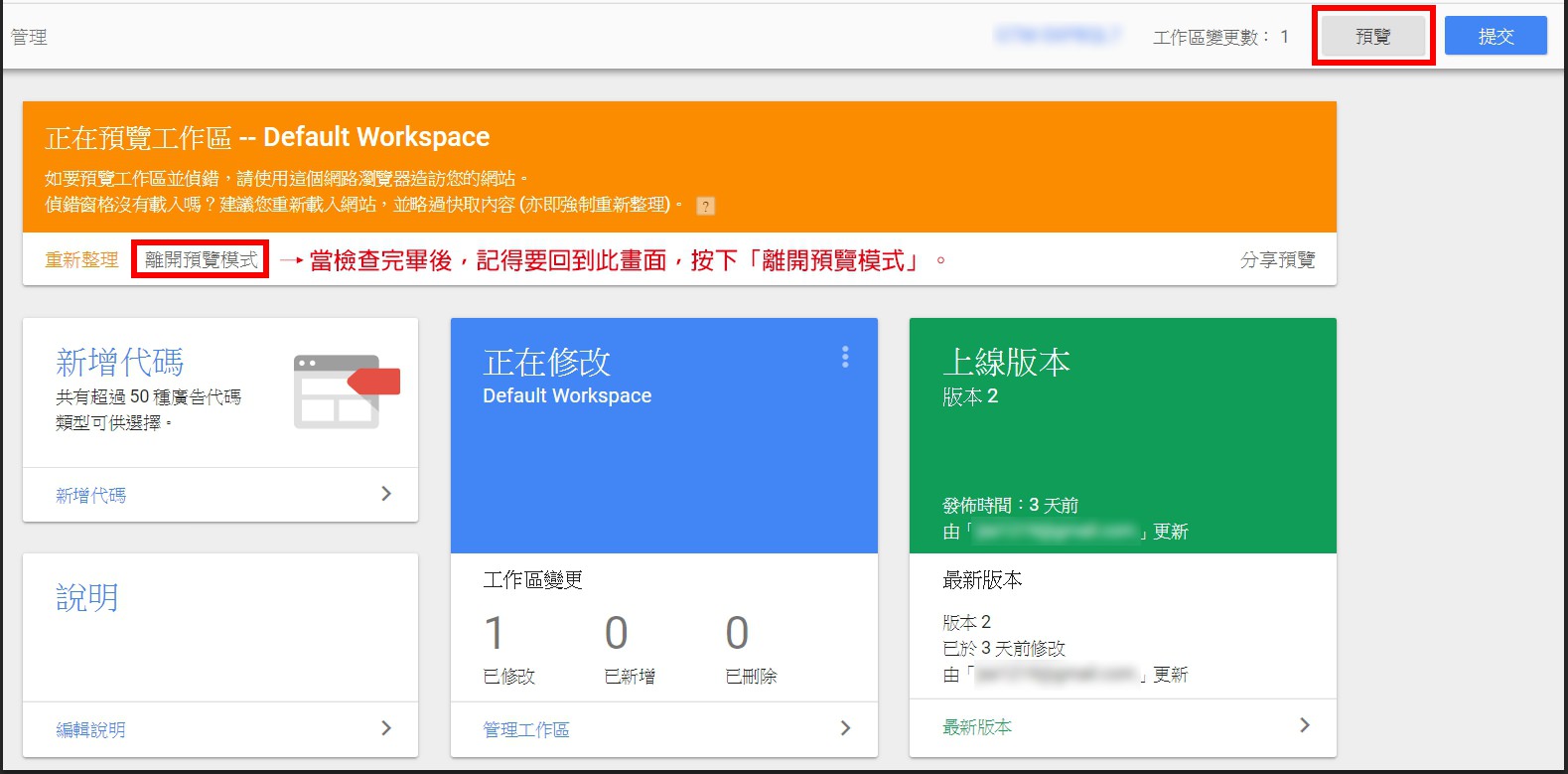
方法一:GTM 預覽模式
使用 GTM 的預覽模式,當按下「預覽」時,畫面會出現一個黃色區塊,代表目前是在預覽狀況,就可以前往網站查看是否有將 GA 代碼成功安裝在網站中。(當查看完後,記得再回到該畫面取消預覽模式)

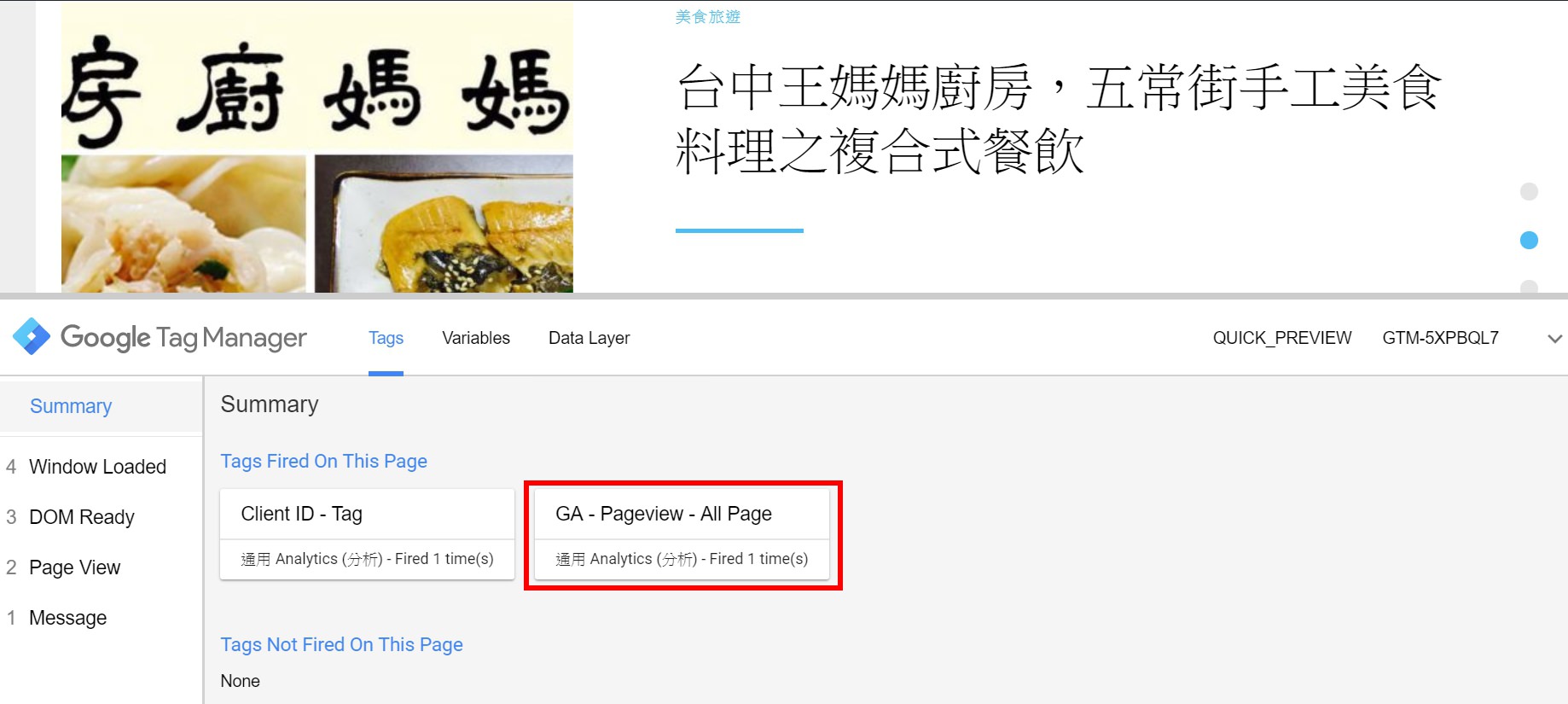
在預覽模式下,我們可以看到 Tags 頁籤中有一組「GA – Pageview – All Page」的項目,那就代表剛有設定的代碼已成功的加入網站之中。

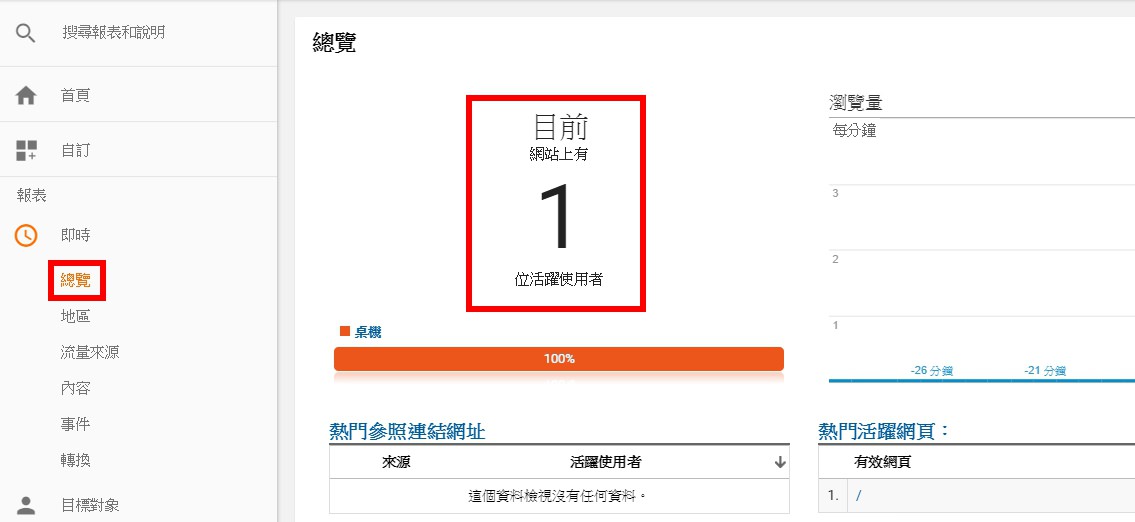
方法二:GA 即時報表
可前往 GA「即時」報表中查看,如果是新建立的網站,記得先開啟自己的網站,否則即時數據應該不會有數據,如有數據出現,代表安裝是成功的。

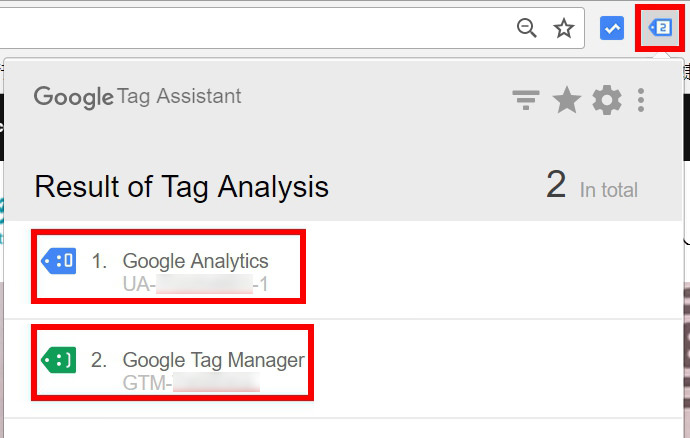
方法三:外掛 Tag Assistant
使用 Chrome 瀏覽器,前往應用程式下載「Tag Assistant」工具,安裝完會在瀏覽器上出現一個藍色 icon (看起來像笑臉的符號),只要在有安裝 GA 網站上點擊該 icon 就可以知道網站是否有成功安裝代碼,若有成功就會出現下圖所顯示的資訊。

Tips: Tag Assistant 顏色說明
從標記顏色可立即看出所安裝的代碼是否有問題,除綠色以外,其餘顏色代表著不同程度的問題,依問題的嚴重性排序分別為:藍色→黃色→紅色。
- 綠色的標籤圖示或訊息代表代碼沒有問題。
- 藍色的標籤圖示或訊息代表代碼有較次要的導入問題,或是有改善您網站標記的建議。
- 黃色的標籤圖示或訊息是警告導入方式可能導致無法預期的結果。
- 紅色的標籤圖示或訊息代表代碼有重大導入問題。代碼可能無法正常運作,且報表中可能會有錯誤或缺少的資料。
以上就是利用 GTM 安裝 GA 代碼的方式。



