快速導覽》
開啟 GTM Facebook Pixel 範本4步驟
- 開啟範本工作區;
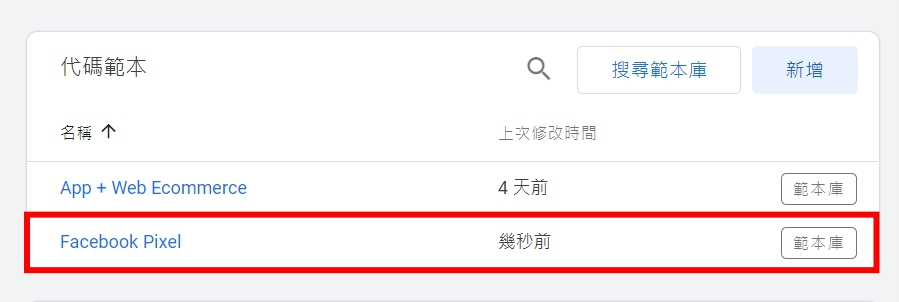
- 搜尋範本庫,找到 Facebook Pixel;
- 匯入代碼範本;
- 新增至工作區。


Facebook Pixel (FB像素) 代碼安裝
- 開啟代碼管理工作區;
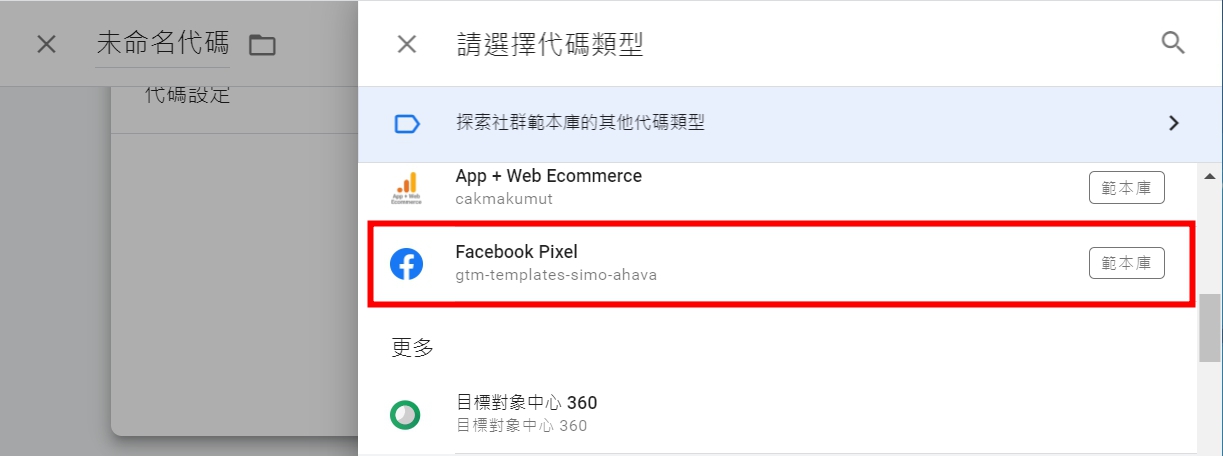
- 新增代碼,找到 Facebook Pixel 代碼後,套用;
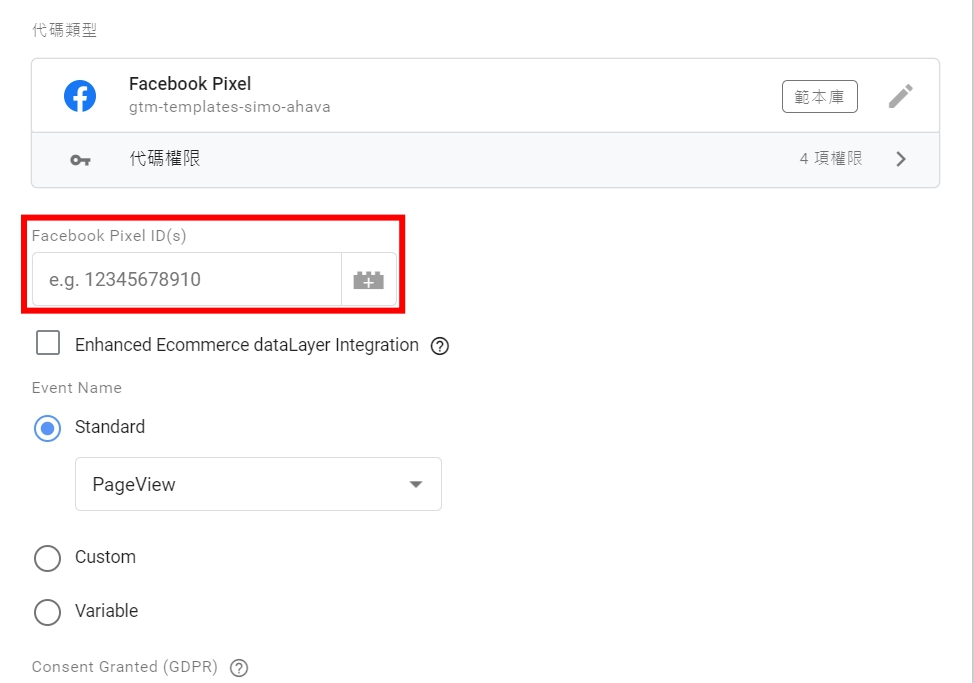
- 填入Facebook Pixel ID(S);
- 選擇觸發條件後,存檔。


完成以上流程,即為FB像素的基底程式碼的安裝,確認無誤後即可提交(發佈),Facebook Pixel 就開始運作囉!後續在到 Facebook 後台查看是否有數據,整個安裝流程是不是變簡單了呢?
不習慣使用範本,還是習慣使用《自訂 HTML》做安裝,可以瀏覽此篇:如何使用 Tag Manager 安裝 Facebook 像素代碼
Facebook 像素標準事件安裝
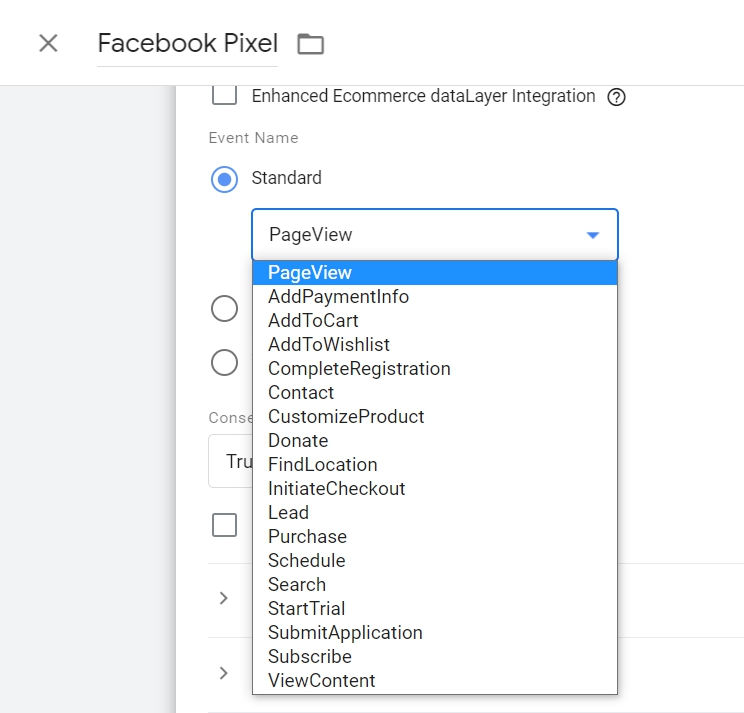
當我們安裝完 Facebook 像素基底程式碼後,接下來就可以安裝事件,臉書官方提供了17種標準事件(詳細可參考此篇說明:Facebook 像素標準事件的詳細說明),在依網站需求做事件安裝,大致上可分為電商型及資訊型網站:
電商網站按照銷售漏斗所需事件
- ViewContent (瀏覽內容)
- Search (搜尋)
- Lead (潛在顧客)
- AddToWishlist (加到願望清單)
- AddToCart (加到購物車)
- InitiateCheckout (開始結帳)
- AddPaymentInfo (新增付款資料)
- CompleteRegistration (完成註冊)
- Purchase (購買)
資訊型網站所需事件
- ViewContent (瀏覽內容)
- Search (搜尋)
- Lead (潛在顧客)
- Subscribe (訂閱)
- Contact (聯絡)
GTM 安裝 Facebook 標準事件
Facebook 事件安裝方式與基底程式碼一樣,只要在 Standard 欄位中,選擇所要的事件,再搭配觸發條件後,就完成事件的安裝。